Web Push Notifications
Webpushr is the fastest growing web push notifications platform that marketers love & developers rely on. All popular browsers are supported.
![]()
See Web Push in Action

Welcome
Message

Discount
Alert

Black
Friday Sale

Product
Announcement

Remarketing

News Alert
What are Web Push Notifications?
A few reasons to use Webpushr
-
Custom Prompts
-
In-browser Messaging
-
5-Minute Setup
-
Integrations
-
Free 10K Users
-
> 500% ROI
-
Analytics
-
Segmentation
-
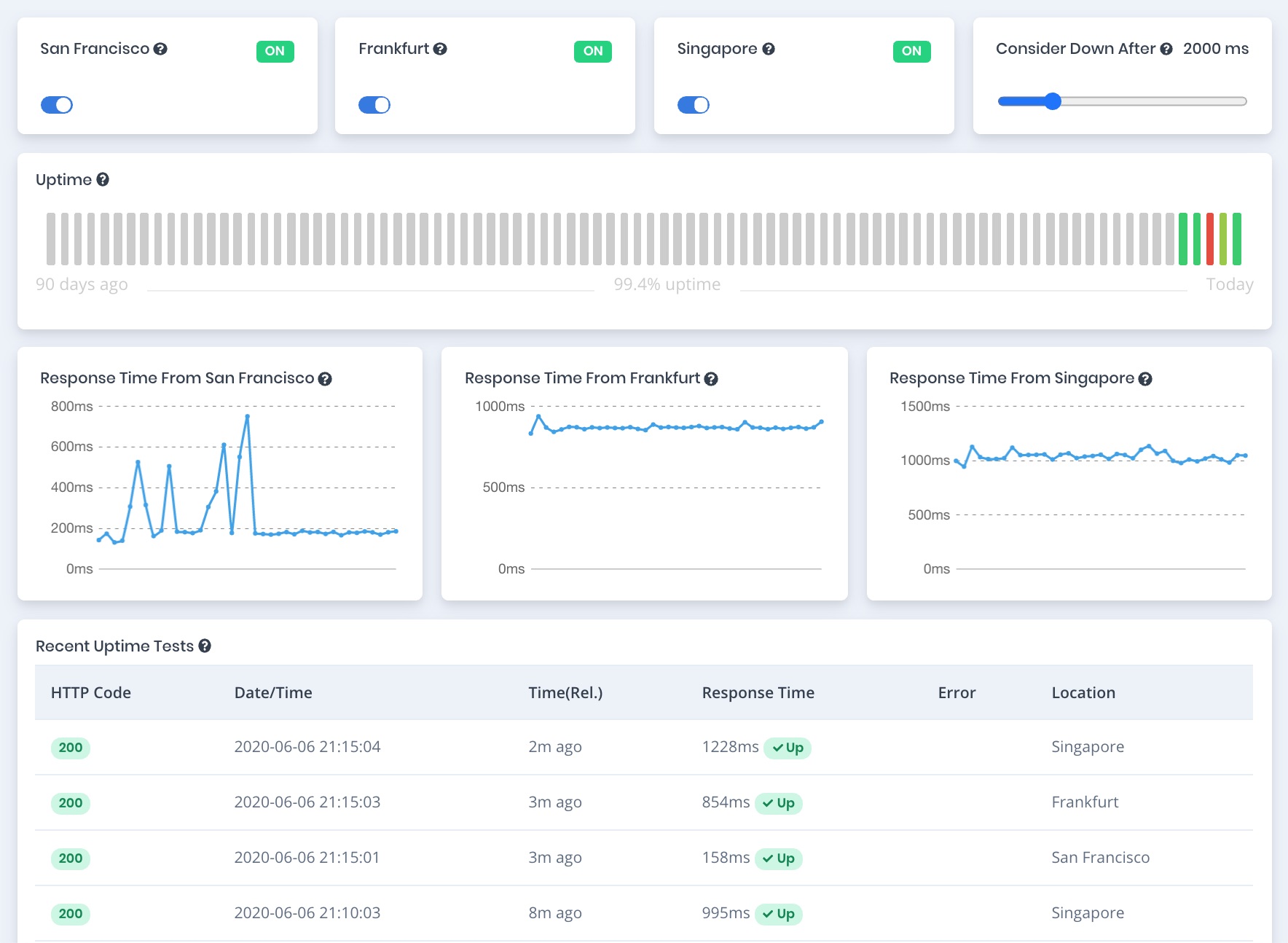
Uptime Monitoring
![Image]()
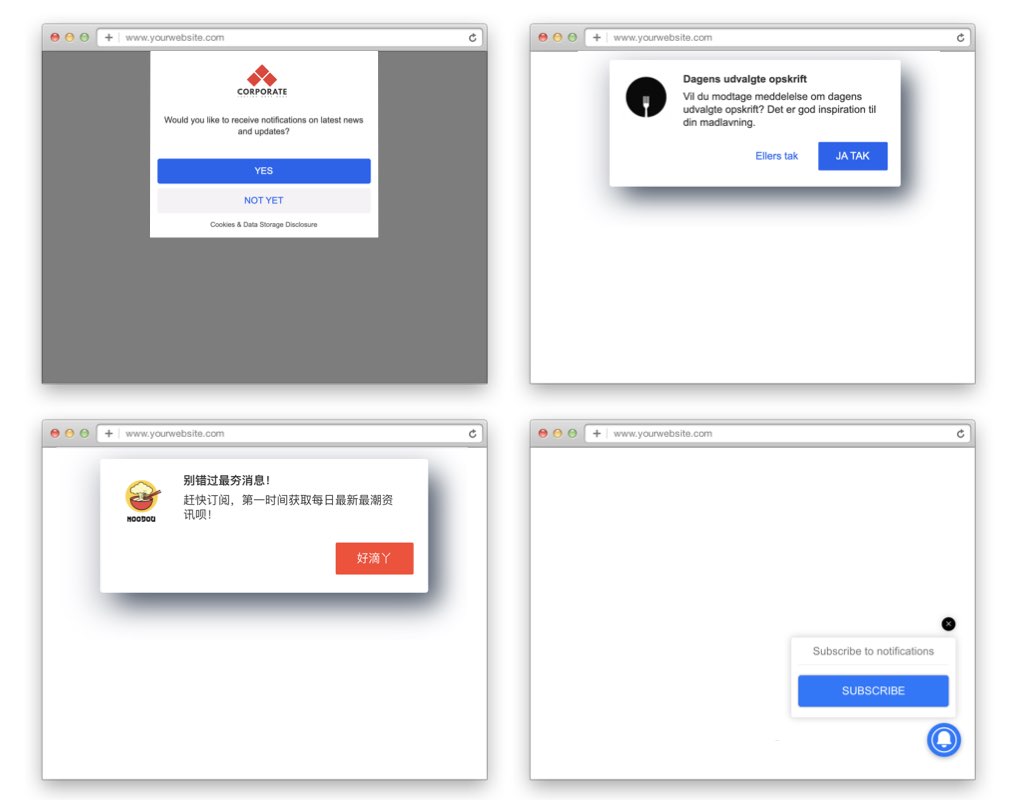
Experience Elegance
Choose from a variety of native and beautifully designed custom prompts to fine-tune your visitors' experience. You can change text, colors and behavior on when to prompt. All languages are supported.
Webpushr customers have customized opt-in prompts in more than 100 languages to-date.
![Image]()
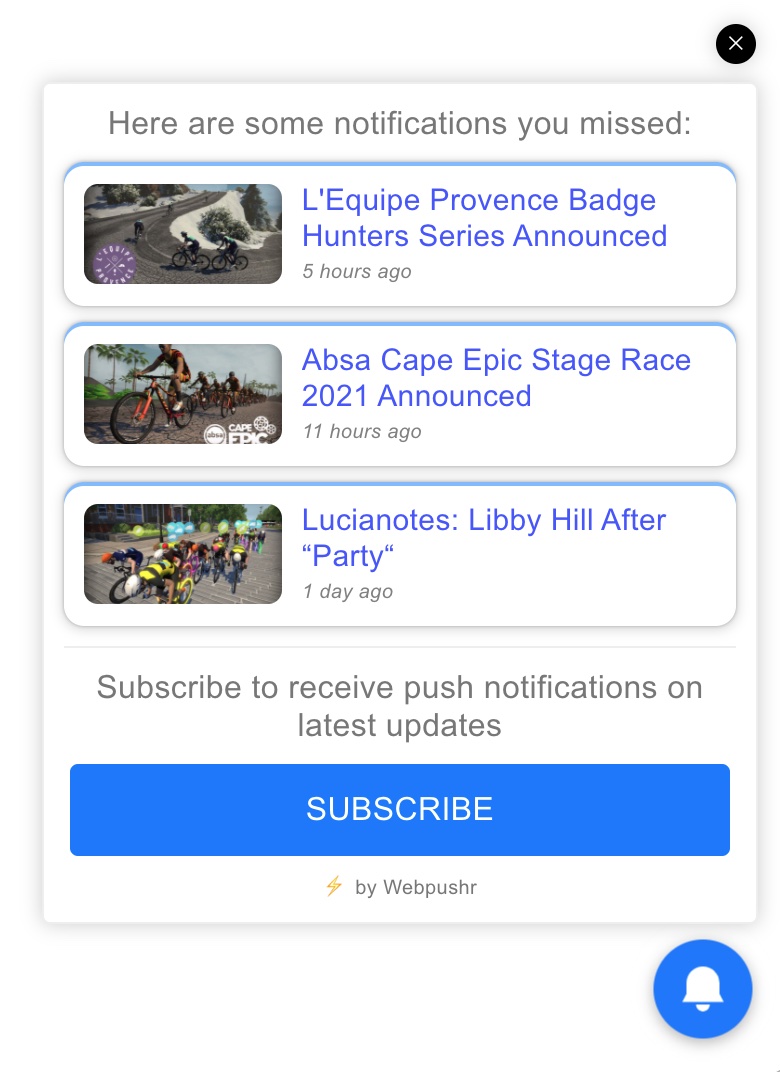
Amplify Push Notifications.
Our fully automated in-browser messaging, in the form of a customizable Subscription Bell or Notification Cards, make your push notifications always available on your website for all visitors to view & interact with. In-browser messaging also enables you to expand your messaging reach to all your site visitors - even those who are not yet subscribed to Push Notifications. You can see detailed delivery and interaction metrics to fine-tune your in-browser messaging strategy.
![Image]()
![Image]()
Our mantra: simplify, simplify, simplify.
We obsess over removing unnecessary features and clutter. We spend equal amount of time, if not more, on thinking how to build it simple than we spend on the actual building.
This also shows in how our platform guides you through the setup process. Needless to say that it is very simple and requires no technical skills.
We have designed Webpushr to be self-explanatory. Simply sign up and the platform will guide you through the integration process.
WordPress based sites can download our plugin here.![Image]()
Integrate with 1000+ web apps
Webpushr works with your favorite apps and web services to help you do more with web push technology. Find tools you already use, or discover new ways to step things up.
For example, you can automatically send a web push for a new RSS item, or when you publish a new WordPress post. The possibilities are endless.
Feel free to reach out to learn more.
![Image]()
Our primary goal is not profit.
Our goal is to be the world's most trusted platform for web push.
And we simply cannot achieve that goal unless we help publishers be successful.
Our pricing model is designed to provide an
estimated 500% ROI to medium and large sized publishers. As a byproduct of that goal, our pricing provides 60% - 80% better value to medium and large sized publishers when compared to most of our competitors.We will remain free for small publishers with less than 10000 subscribers.
![Image]()
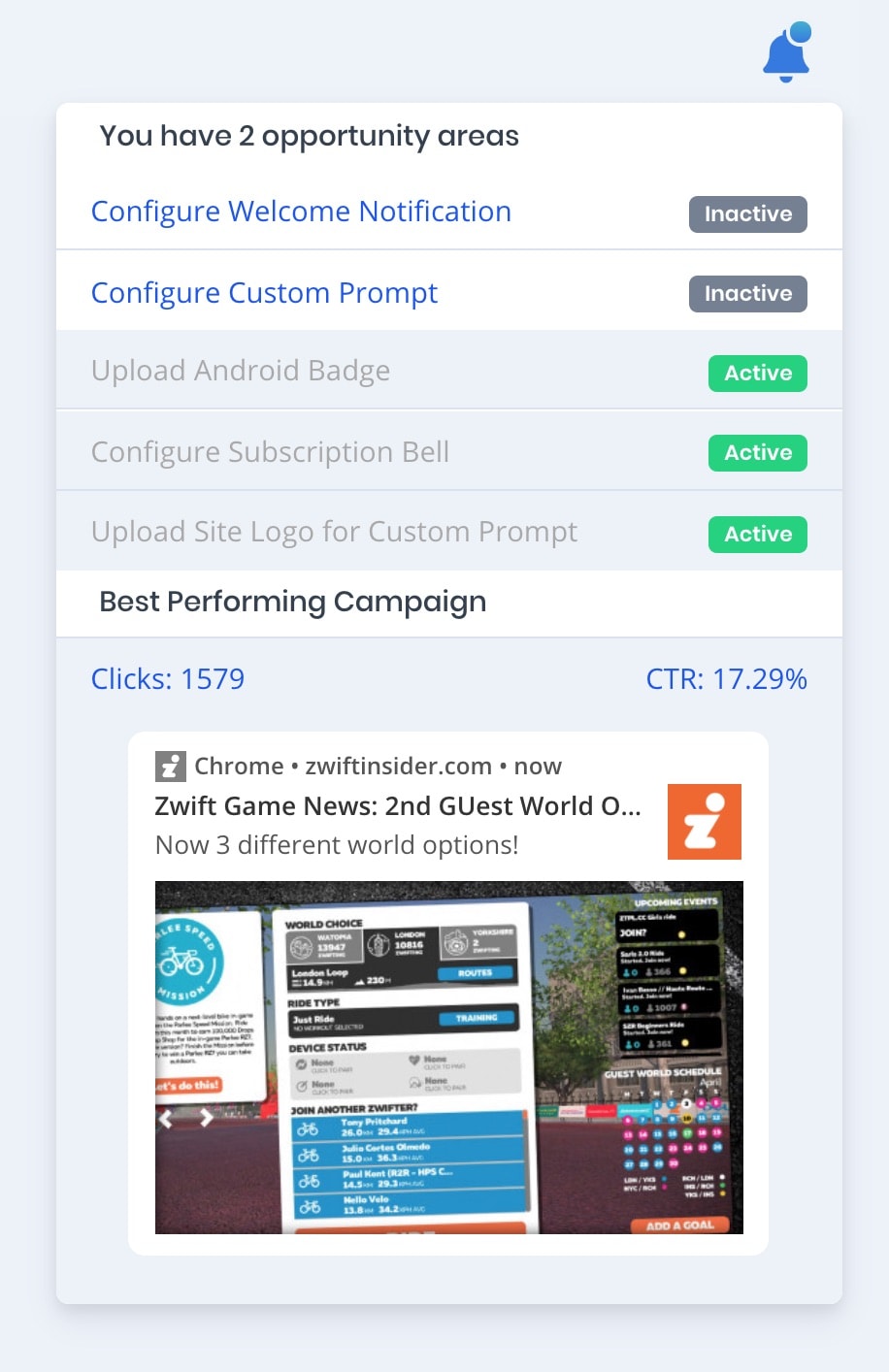
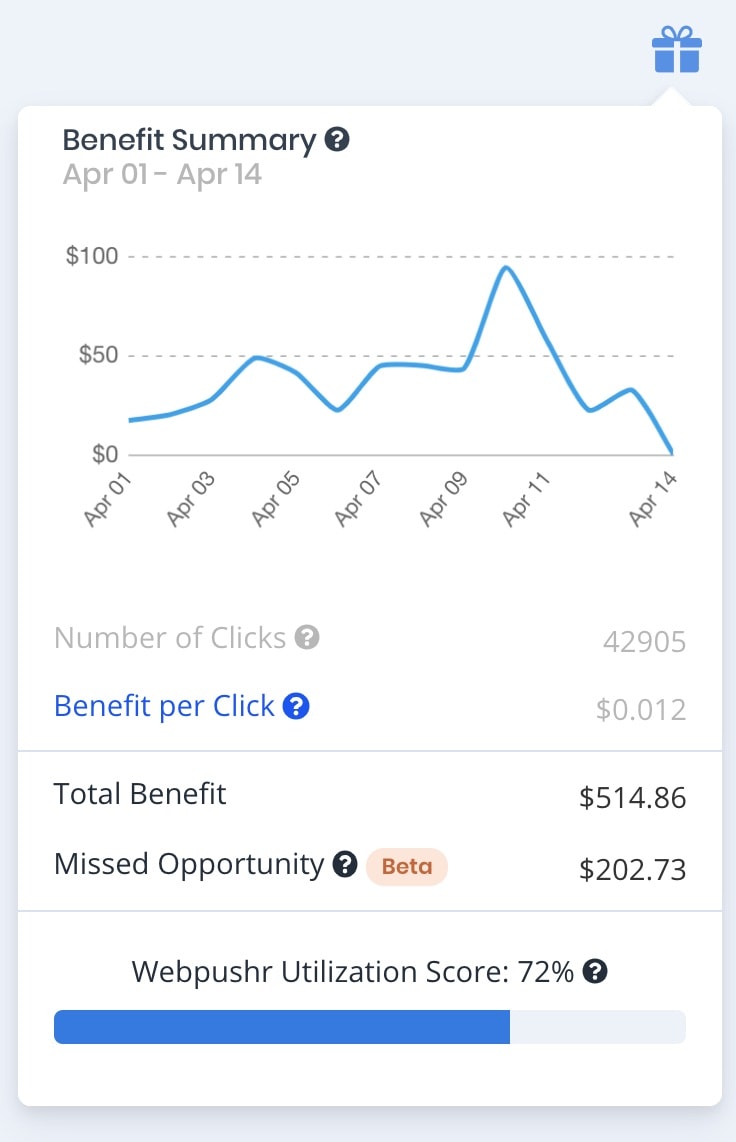
No more guess work
We make it super simple for you to monitor & measure the impact, in estimated $ value, of your push campaigns.
Our proprietary AI* model is able to estimate any missed opportunity based on how well you use Webpushr.
The intent is to help you make the most out of your Webpushr subscription.
*Our Artificial Intelligence based model takes into account a multitude of factors such as your site's niche, traffic profile & behavior, push frequency, historical CTR, etc. to make a highly accurate estimation. We have found it be to +/- 5% accurate for large online publishers.
![Image]()
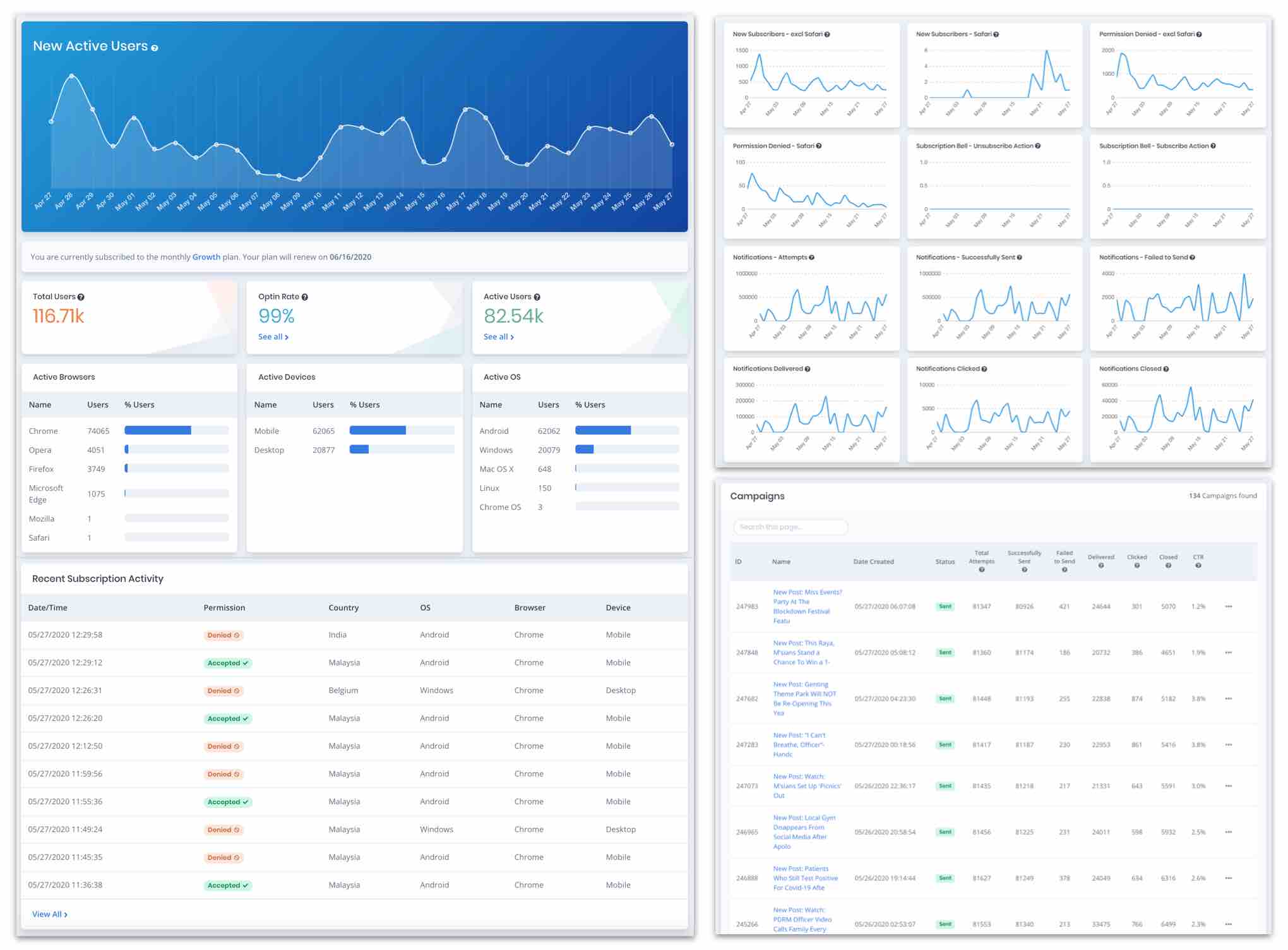
Best in class analytics. Period.
Webpushr is the only push platform to offer visualization of the entire optin funnel. Get valuable insights into prompt impressions & optin rate as a percentage of total user sessions.See detailed subscriber information such as device, browser & OS type, geo-location (city, state & country), timezone and more.Monitor delivery performance for each push campaign in terms of confirmed deliveries & user clicks (CTR) in real-time.![Image]()
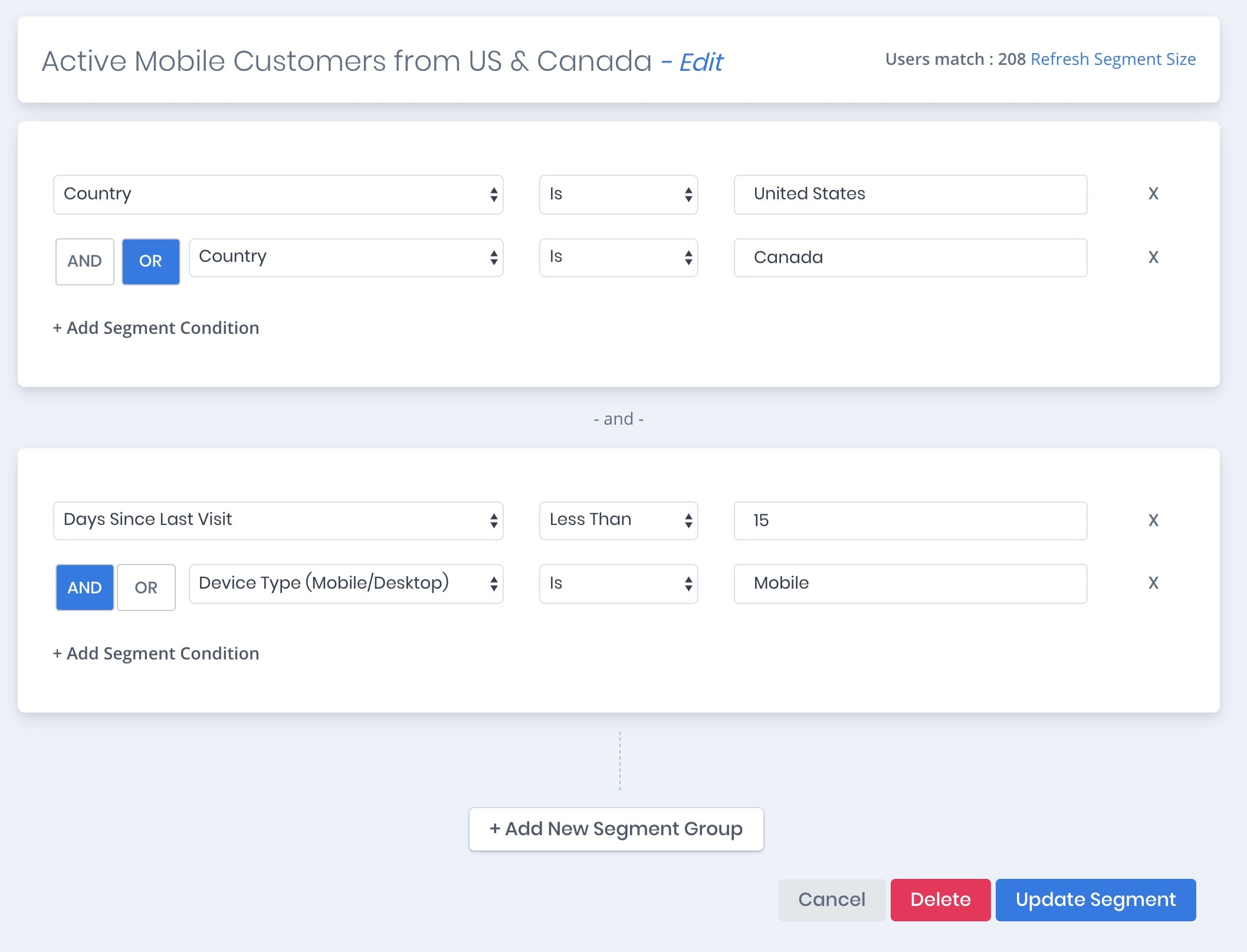
Powerful Segmentation
You can create custom segments based on device type, location, session information, custom events & custom attributes.
For example, you can use segments to target customers who have previously visited a certain page or bought a certain product.
Segment size changes dynamically as subscriber population evolves. Simply set once and forget.
![Image]()
We are fully committed to your success.
We offer a basic Uptime Monitoring service to all of our customers for completely free. It checks your website for availability at 5-minute intervals from different locations around the world. It allows you to view uptime, downtime and the response time for all of your websites that use Webpushr.
Key Features
Data Privacy & Ownership
Your trust is the most important thing to us. It is also the guiding principle in how we design our platform and store information. Learn more.
Effortless Migration
Your subscribers from your current push provider will automatically transfer to Webpushr once integration is complete. No manual work is needed.
Scalability
Our cloud based platform is reliable, resilient and scales as you grow. We currently support 10,000+ businesses and billions of push notifications.
Powerful User Segmentation
You can create user segments based on location, user interest, demographic information, etc. to send highly personalized push notifications.
AMP Support
We are one of the first service providers to offer push notification support for AMP based websites. Learn more
Automatic Web Push
With over 1000+ integrations, you can easily set integrate Webpushr to enhance any existing user journey, or create a new one.
Apple Safari Enabled
Our platform is world's first to provide push support to all browsers including Apple Safari. Reaching out to Safari users has never been more easy.
Affordable Pricing
We are here to help you grow and be successful. We will remain free for small companies & publishers.
Learn more
Simple Integration
We offer simple integration with Wordpress, Shopify, Drupal, etc. Simply copy our code snippet into your website and you are all set to go.
Powerful API
We build our APIs to be incredibly simple to use, yet highly flexible. You can integrate Web Push in your application in under 5 minutes.
Non-HTTPS Support
Although web push notification standard does not support non-HTTPS sites - our proprietary technology is able to support web push for non-HTTPS sites.
WordPress Plugin
Seamless integration with WordPress & WooCommerce. The plugin will automatically send push messages for new posts and abandoned carts.
We offer multiple methods of sending web push
-
Webpushr Dashboard
You can use our intuitively designed web console to manually send browser push notifications to your users - anytime you want.
Key Features
- Multi-device Preview
- Best-in-class Segmentation (By Geo Location, Site Behavior, Length of Subscription, Custom Attributes, etc.)
- Scheduled Delivery
- Large Image & Emoji Support
- Realtime Reporting
-
REST API
Web Push Notifications can be sent programmatically by your backend server(s) via our powerful yet lightweight REST API. You can easily integrate Web Push into your existing workflows and with your favorite web apps using Zapier integration.
Key Features
- Target a single subscriber using a unique Push ID
- Target by Custom Segment(s) (based on location, page visits, device type, etc.)
- Target by Custom Attribute(s) (user ID, e-mail, etc.)
- Check status of previously sent web push notification(s)
-
WordPress Plugin
WordPress sites can leverage our WordPress Plugin to enable web push notifications. The Plugin can be configured to automatically send web push notifications whenever a new post is published or an existing post is updated.
Key Features
- One-click integration for WordPress sites
- Change settings/configurations directly from your WordPress Admin console
Send Push Notifications using our REST API
Because we eliminate needless complexity and extraneous details, you can start sending web push notifications programmatically in just a couple of minutes. Try some of the API calls in the Webpushr API Playground.
-
POST Authentication
curl -X POST \ -H "webpushrKey: <YOUR REST API KEY>" \ -H "webpushrAuthToken: <YOUR AUTHENTICATION TOKEN>" \ -H "Content-Type: application/json" \ https://api.webpushr.com/v1/authentication$end_point = 'https://api.webpushr.com/v1/authentication'; $http_header = array( "Content-Type: Application/Json", "webpushrKey: <YOUR REST API KEY>", "webpushrAuthToken: <YOUR AUTHENTICATION TOKEN>" ); $ch = curl_init(); curl_setopt($ch, CURLOPT_HTTPHEADER, $http_header); curl_setopt($ch, CURLOPT_URL, $end_point ); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); $response = curl_exec($ch); echo $response;import requests headers = { 'webpushrKey': '<YOUR REST API KEY>', 'webpushrAuthToken': '<YOUR AUTHENTICATION TOKEN>', 'Content-Type': 'application/json', } response = requests.post('https://api.webpushr.com/v1/authentication', headers=headers)var request = require('request'); var headers = { 'webpushrKey': '<YOUR REST API KEY>', 'webpushrAuthToken': '<YOUR AUTHENTICATION TOKEN>', 'Content-Type': 'application/json' }; var options = { url: 'https://api.webpushr.com/v1/authentication', method: 'POST', headers: headers }; function callback(error, response, body) { if (!error && response.statusCode == 200) { console.log(body); } } request(options, callback);extern crate reqwest; use reqwest::header; fn main() -> Result<(), Box<dyn std::error::Error>> { let mut headers = header::HeaderMap::new(); headers.insert("webpushrKey", "<YOUR REST API KEY>".parse().unwrap()); headers.insert("webpushrAuthToken", "<YOUR AUTHENTICATION TOKEN>".parse().unwrap()); headers.insert("Content-Type", "application/json".parse().unwrap()); let res = reqwest::Client::new() .post("https://api.webpushr.com/v1/authentication") .headers(headers) .send()? .text()?; println!("{}", res); Ok(()) }package main import ( "fmt" "io/ioutil" "log" "net/http" ) func main() { client := &http.Client{} req, err := http.NewRequest("POST", "https://api.webpushr.com/v1/authentication", nil) if err != nil { log.Fatal(err) } req.Header.Set("webpushrKey", "<YOUR REST API KEY>") req.Header.Set("webpushrAuthToken", "<YOUR AUTHENTICATION TOKEN>") req.Header.Set("Content-Type", "application/json") resp, err := client.Do(req) if err != nil { log.Fatal(err) } bodyText, err := ioutil.ReadAll(resp.Body) if err != nil { log.Fatal(err) } fmt.Printf("%s\n", bodyText) } -
POST Send Push to All Subscribers
curl -X POST \ -H "webpushrKey: <YOUR REST API KEY>" \ -H "webpushrAuthToken: <YOUR AUTHENTICATION TOKEN>" \ -H "Content-Type: application/json" \ -d '{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com"}' \ https://api.webpushr.com/v1/notification/send/all$end_point = 'https://api.webpushr.com/v1/notification/send/all'; $http_header = array( "Content-Type: Application/Json", "webpushrKey: <YOUR REST API KEY>", "webpushrAuthToken: <YOUR AUTHENTICATION TOKEN>" ); $req_data = array( 'title' => "Notification title", //required 'message' => "Notification message", //required 'target_url' => 'https://www.webpushr.com', //required ); $ch = curl_init(); curl_setopt($ch, CURLOPT_HTTPHEADER, $http_header); curl_setopt($ch, CURLOPT_URL, $end_point ); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($req_data) ); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); $response = curl_exec($ch); echo $response;import requests headers = { 'webpushrKey': '<YOUR REST API KEY>', 'webpushrAuthToken': '<YOUR AUTHENTICATION TOKEN>', 'Content-Type': 'application/json', } data = '{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com"}' response = requests.post('https://api.webpushr.com/v1/notification/send/all', headers=headers, data=data)var request = require('request'); var headers = { 'webpushrKey': '<YOUR REST API KEY>', 'webpushrAuthToken': '<YOUR AUTHENTICATION TOKEN>', 'Content-Type': 'application/json' }; var dataString = '{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com"}'; var options = { url: 'https://api.webpushr.com/v1/notification/send/all', method: 'POST', headers: headers, body: dataString }; function callback(error, response, body) { if (!error && response.statusCode == 200) { console.log(body); } } request(options, callback);extern crate reqwest; use reqwest::header; fn main() -> Result<(), Box<dyn std::error::Error>> { let mut headers = header::HeaderMap::new(); headers.insert("webpushrKey", "<YOUR REST API KEY>".parse().unwrap()); headers.insert("webpushrAuthToken", "<YOUR AUTHENTICATION TOKEN>".parse().unwrap()); headers.insert("Content-Type", "application/json".parse().unwrap()); let res = reqwest::Client::new() .post("https://api.webpushr.com/v1/notification/send/all") .headers(headers) .body("{\"title\":\"notification_title\",\"message\":\"notification message\",\"target_url\":\"https://www.webpushr.com\"}") .send()? .text()?; println!("{}", res); Ok(()) }package main import ( "fmt" "io/ioutil" "log" "net/http" "strings" ) func main() { client := &http.Client{} var data = strings.NewReader(`{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com"}`) req, err := http.NewRequest("POST", "https://api.webpushr.com/v1/notification/send/all", data) if err != nil { log.Fatal(err) } req.Header.Set("webpushrKey", "<YOUR REST API KEY>") req.Header.Set("webpushrAuthToken", "<YOUR AUTHENTICATION TOKEN>") req.Header.Set("Content-Type", "application/json") resp, err := client.Do(req) if err != nil { log.Fatal(err) } bodyText, err := ioutil.ReadAll(resp.Body) if err != nil { log.Fatal(err) } fmt.Printf("%s\n", bodyText) } -
POST Send Push to a Single Subscriber
curl -X POST \ -H "webpushrKey: <YOUR REST API KEY>" \ -H "webpushrAuthToken: <YOUR AUTHENTICATION TOKEN>" \ -H "Content-Type: application/json" \ -d '{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com","sid":"64546"}' \ https://api.webpushr.com/v1/notification/send/sid$end_point = 'https://api.webpushr.com/v1/notification/send/all'; $http_header = array( "Content-Type: Application/Json", "webpushrKey: <YOUR REST API KEY>", "webpushrAuthToken: <YOUR AUTHENTICATION TOKEN>" ); $req_data = array( 'title' => "Notification title", //required 'message' => "Notification message", //required 'target_url' => 'https://www.webpushr.com', //required 'sid' => '2343' //required - unique ID of the subscriber ); $ch = curl_init(); curl_setopt($ch, CURLOPT_HTTPHEADER, $http_header); curl_setopt($ch, CURLOPT_URL, $end_point ); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($req_data) ); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); $response = curl_exec($ch); echo $response;import requests headers = { 'webpushrKey': '<YOUR REST API KEY>', 'webpushrAuthToken': '<YOUR AUTHENTICATION TOKEN>', 'Content-Type': 'application/json', } data = '{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com","sid":"64546"}' response = requests.post('https://api.webpushr.com/v1/notification/send/sid', headers=headers, data=data)var request = require('request'); var headers = { 'webpushrKey': '<YOUR REST API KEY>', 'webpushrAuthToken': '<YOUR AUTHENTICATION TOKEN>', 'Content-Type': 'application/json' }; var dataString = '{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com","sid":"64546"}'; var options = { url: 'https://api.webpushr.com/v1/notification/send/sid', method: 'POST', headers: headers, body: dataString }; function callback(error, response, body) { if (!error && response.statusCode == 200) { console.log(body); } } request(options, callback);extern crate reqwest; use reqwest::header; fn main() -> Result<(), Box<dyn std::error::Error>> { let mut headers = header::HeaderMap::new(); headers.insert("webpushrKey", "<YOUR REST API KEY>".parse().unwrap()); headers.insert("webpushrAuthToken", "<YOUR AUTHENTICATION TOKEN>".parse().unwrap()); headers.insert("Content-Type", "application/json".parse().unwrap()); let res = reqwest::Client::new() .post("https://api.webpushr.com/v1/notification/send/sid") .headers(headers) .body("{\"title\":\"notification_title\",\"message\":\"notification message\",\"target_url\":\"https://www.webpushr.com\",\"sid\":\"64546\"}") .send()? .text()?; println!("{}", res); Ok(()) }package main import ( "fmt" "io/ioutil" "log" "net/http" "strings" ) func main() { client := &http.Client{} var data = strings.NewReader(`{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com","sid":"64546"}`) req, err := http.NewRequest("POST", "https://api.webpushr.com/v1/notification/send/sid", data) if err != nil { log.Fatal(err) } req.Header.Set("webpushrKey", "<YOUR REST API KEY>") req.Header.Set("webpushrAuthToken", "<YOUR AUTHENTICATION TOKEN>") req.Header.Set("Content-Type", "application/json") resp, err := client.Do(req) if err != nil { log.Fatal(err) } bodyText, err := ioutil.ReadAll(resp.Body) if err != nil { log.Fatal(err) } fmt.Printf("%s\n", bodyText) } -
POST Send Push to Segment(s)
curl -X POST \ -H "webpushrKey: <YOUR REST API KEY>" \ -H "webpushrAuthToken: <YOUR AUTHENTICATION TOKEN>" \ -H "Content-Type: application/json" \ -d '{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com","segment":[<SEGMENT ID 1 >,<SEGMENT ID 2 >,<SEGMENT ID 3>]}' \ https://api.webpushr.com/v1/notification/send/segment$end_point = 'https://api.webpushr.com/v1/notification/send/segment'; $http_header = array( "Content-Type: Application/Json", "webpushrKey: <YOUR REST API KEY>", "webpushrAuthToken: <YOUR AUTHENTICATION TOKEN>" ); $req_data = array( 'title' => "Notification title", //required 'message' => "Notification message", //required 'target_url' => 'https://www.webpushr.com', //required 'segment' => array(<SEGMENT ID 1>,<SEGMENT ID 2 >,<SEGMENT ID 3>), //required ); $ch = curl_init(); curl_setopt($ch, CURLOPT_HTTPHEADER, $http_header); curl_setopt($ch, CURLOPT_URL, $end_point ); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($req_data) ); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); $response = curl_exec($ch); echo $response;import requests headers = { 'webpushrKey': '<YOUR REST API KEY>', 'webpushrAuthToken': '<YOUR AUTHENTICATION TOKEN>', 'Content-Type': 'application/json', } data = '{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com","segment":[<SEGMENT ID 1 >,<SEGMENT ID 2 >,<SEGMENT ID 3>]}' response = requests.post('https://api.webpushr.com/v1/notification/send/segment', headers=headers, data=data)var request = require('request'); var headers = { 'webpushrKey': '<YOUR REST API KEY>', 'webpushrAuthToken': '<YOUR AUTHENTICATION TOKEN>', 'Content-Type': 'application/json' }; var dataString = '{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com","segment":[<SEGMENT ID 1 >,<SEGMENT ID 2 >,<SEGMENT ID 3>]}'; var options = { url: 'https://api.webpushr.com/v1/notification/send/segment', method: 'POST', headers: headers, body: dataString }; function callback(error, response, body) { if (!error && response.statusCode == 200) { console.log(body); } } request(options, callback);extern crate reqwest; use reqwest::header; fn main() -> Result<(), Box<dyn std::error::Error>> { let mut headers = header::HeaderMap::new(); headers.insert("webpushrKey", "<YOUR REST API KEY>".parse().unwrap()); headers.insert("webpushrAuthToken", "<YOUR AUTHENTICATION TOKEN>".parse().unwrap()); headers.insert("Content-Type", "application/json".parse().unwrap()); let res = reqwest::Client::new() .post("https://api.webpushr.com/v1/notification/send/segment") .headers(headers) .body("{\"title\":\"notification_title\",\"message\":\"notification message\",\"target_url\":\"https://www.webpushr.com\",\"segment\":[<SEGMENT ID 1 >,<SEGMENT ID 2 >,<SEGMENT ID 3>]}") .send()? .text()?; println!("{}", res); Ok(()) }package main import ( "fmt" "io/ioutil" "log" "net/http" "strings" ) func main() { client := &http.Client{} var data = strings.NewReader(`{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com","segment":[<SEGMENT ID 1 >,<SEGMENT ID 2 >,<SEGMENT ID 3>]}`) req, err := http.NewRequest("POST", "https://api.webpushr.com/v1/notification/send/segment", data) if err != nil { log.Fatal(err) } req.Header.Set("webpushrKey", "<YOUR REST API KEY>") req.Header.Set("webpushrAuthToken", "<YOUR AUTHENTICATION TOKEN>") req.Header.Set("Content-Type", "application/json") resp, err := client.Do(req) if err != nil { log.Fatal(err) } bodyText, err := ioutil.ReadAll(resp.Body) if err != nil { log.Fatal(err) } fmt.Printf("%s\n", bodyText) } -
POST Send Push to Custom Attribute(s)
curl -X POST \ -H "webpushrKey: <YOUR REST API KEY>" \ -H "webpushrAuthToken: <YOUR AUTHENTICATION TOKEN>" \ -H "Content-Type: application/json" \ -d '{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com","attribute":{"email":"johndoe@example.com"}}' \ https://api.webpushr.com/v1/notification/send/attribute$end_point = 'https://api.webpushr.com/v1/notification/send/attribute'; $http_header = array( "Content-Type: Application/Json", "webpushrKey: <YOUR REST API KEY>", "webpushrAuthToken: <YOUR AUTHENTICATION TOKEN>" ); $req_data = array( 'title' => "Notification title", //required 'message' => "Notification message", //required 'target_url' => 'https://www.webpushr.com', //required 'attribute' => array('email' => 'johndoe@example.com'), //required ); $ch = curl_init(); curl_setopt($ch, CURLOPT_HTTPHEADER, $http_header); curl_setopt($ch, CURLOPT_URL, $end_point ); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($req_data) ); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); $response = curl_exec($ch); echo $response;import requests headers = { 'webpushrKey': '<YOUR REST API KEY>', 'webpushrAuthToken': '<YOUR AUTHENTICATION TOKEN>', 'Content-Type': 'application/json', } data = '{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com","attribute":{"email":"johndoe@example.com"}}' response = requests.post('https://api.webpushr.com/v1/notification/send/attribute', headers=headers, data=data)var request = require('request'); var headers = { 'webpushrKey': '<YOUR REST API KEY>', 'webpushrAuthToken': '<YOUR AUTHENTICATION TOKEN>', 'Content-Type': 'application/json' }; var dataString = '{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com","attribute":{"email":"johndoe@example.com"}}'; var options = { url: 'https://api.webpushr.com/v1/notification/send/attribute', method: 'POST', headers: headers, body: dataString }; function callback(error, response, body) { if (!error && response.statusCode == 200) { console.log(body); } } request(options, callback);extern crate reqwest; use reqwest::header; fn main() -> Result<(), Box<dyn std::error::Error>> { let mut headers = header::HeaderMap::new(); headers.insert("webpushrKey", "<YOUR REST API KEY>".parse().unwrap()); headers.insert("webpushrAuthToken", "<YOUR AUTHENTICATION TOKEN>".parse().unwrap()); headers.insert("Content-Type", "application/json".parse().unwrap()); let res = reqwest::Client::new() .post("https://api.webpushr.com/v1/notification/send/attribute") .headers(headers) .body("{\"title\":\"notification_title\",\"message\":\"notification message\",\"target_url\":\"https://www.webpushr.com\",\"attribute\":{\"email\":\"johndoe@example.com\"}}") .send()? .text()?; println!("{}", res); Ok(()) }package main import ( "fmt" "io/ioutil" "log" "net/http" "strings" ) func main() { client := &http.Client{} var data = strings.NewReader(`{"title":"notification_title","message":"notification message","target_url":"https://www.webpushr.com","attribute":{"email":"johndoe@example.com"}}`) req, err := http.NewRequest("POST", "https://api.webpushr.com/v1/notification/send/attribute", data) if err != nil { log.Fatal(err) } req.Header.Set("webpushrKey", "<YOUR REST API KEY>") req.Header.Set("webpushrAuthToken", "<YOUR AUTHENTICATION TOKEN>") req.Header.Set("Content-Type", "application/json") resp, err := client.Do(req) if err != nil { log.Fatal(err) } bodyText, err := ioutil.ReadAll(resp.Body) if err != nil { log.Fatal(err) } fmt.Printf("%s\n", bodyText) } -
GET Check Push Status
curl -X GET \ -H "webpushrKey: <YOUR REST API KEY>" \ -H "webpushrAuthToken: <YOUR AUTHENTICATION TOKEN>" \ -H "Content-Type: application/json" \ https://api.webpushr.com/v1/notification/status/id/<CAMPAIGN ID>$end_point = 'https://api.webpushr.com/v1/notification/status/id/<CAMPAIGN ID>'; $http_header = array( "Content-Type: Application/Json", "webpushrKey: <YOUR REST API KEY>", "webpushrAuthToken: <YOUR AUTHENTICATION TOKEN>" ); $ch = curl_init(); curl_setopt($ch, CURLOPT_HTTPHEADER, $http_header); curl_setopt($ch, CURLOPT_URL, $end_point ); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); $response = curl_exec($ch); echo $response;import requests headers = { 'webpushrKey': '<YOUR REST API KEY>', 'webpushrAuthToken': '<YOUR AUTHENTICATION TOKEN>', 'Content-Type': 'application/json', } response = requests.get('https://api.webpushr.com/v1/notification/status/id/%3CCAMPAIGN', headers=headers)var request = require('request'); var headers = { 'webpushrKey': '<YOUR REST API KEY>', 'webpushrAuthToken': '<YOUR AUTHENTICATION TOKEN>', 'Content-Type': 'application/json' }; var options = { url: 'https://api.webpushr.com/v1/notification/status/id/<CAMPAIGN', headers: headers }; function callback(error, response, body) { if (!error && response.statusCode == 200) { console.log(body); } } request(options, callback);extern crate reqwest; use reqwest::header; fn main() -> Result<(), Box<dyn std::error::Error>> { let mut headers = header::HeaderMap::new(); headers.insert("webpushrKey", "<YOUR REST API KEY>".parse().unwrap()); headers.insert("webpushrAuthToken", "<YOUR AUTHENTICATION TOKEN>".parse().unwrap()); headers.insert("Content-Type", "application/json".parse().unwrap()); let res = reqwest::Client::new() .get("https://api.webpushr.com/v1/notification/status/id/<CAMPAIGN") .headers(headers) .send()? .text()?; println!("{}", res); Ok(()) }package main import ( "fmt" "io/ioutil" "log" "net/http" ) func main() { client := &http.Client{} req, err := http.NewRequest("GET", "https://api.webpushr.com/v1/notification/status/id/<CAMPAIGN", nil) if err != nil { log.Fatal(err) } req.Header.Set("webpushrKey", "<YOUR REST API KEY>") req.Header.Set("webpushrAuthToken", "<YOUR AUTHENTICATION TOKEN>") req.Header.Set("Content-Type", "application/json") resp, err := client.Do(req) if err != nil { log.Fatal(err) } bodyText, err := ioutil.ReadAll(resp.Body) if err != nil { log.Fatal(err) } fmt.Printf("%s\n", bodyText) }